Узнайте, как начать создавать веб-калькулятор за минуты 2
С Calculoid создать калькулятор с нуля так просто. Учить как создать основной веб-калькулятор в этом коротком видео.
Из этого туториала Вы узнаете, как создать готовый для внедрения калькулятор всего за несколько минут 2. Узнайте, как добавлять и редактировать поля, настраивать дизайн калькулятора, проверять предварительный просмотр и публиковать калькулятор на своем веб-сайте.
1. Создать поля
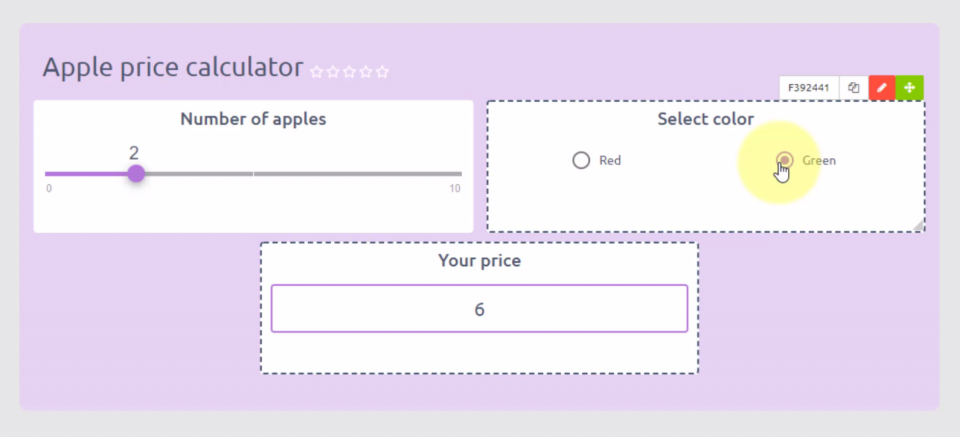
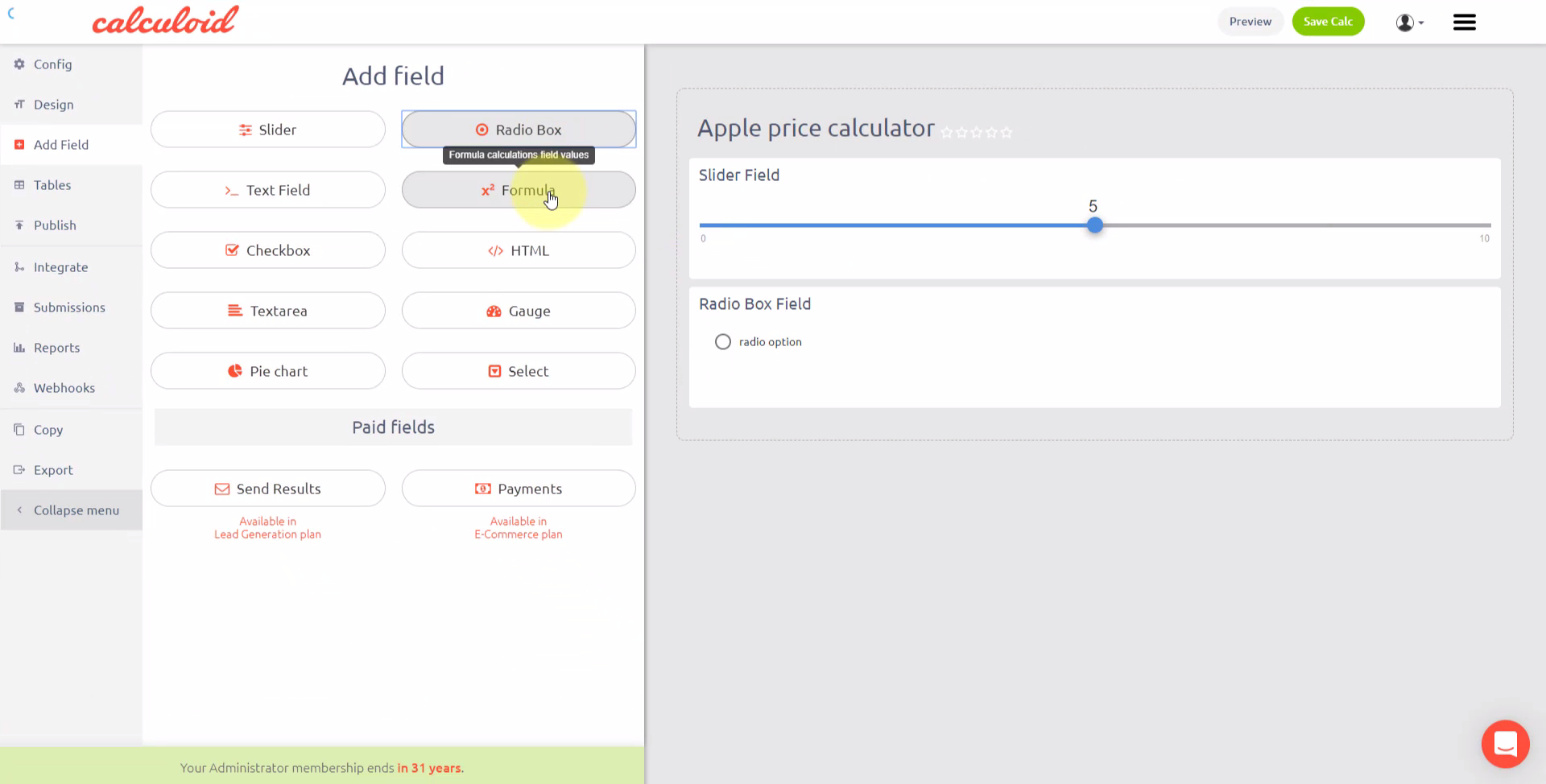
Во-первых, вам нужно добавить поля. Щелкните по типу поля, которое вы хотите добавить в калькулятор. Для нашего калькулятора нам понадобится Поле ползунка, поле Radio boxкачества Поле формулы. Затем измените размер каждого поля, чтобы оно поместилось в калькуляторе, и переместите их перетаскиванием в нужное место. Чтобы изменить имя поля, просто щелкните значок «Редактировать» в поле, которое вы хотите редактировать.
Поле слайдера представляет собой выбранный числовое значение, Поле переключателя используется для выбора один из многих параметры. Перейдите в раздел параметров, чтобы вставить имя со значением и добавить столько новых параметров, сколько вам нужно. Поле формулы представляет результат рассчитан из значений других полей. В разделе формулы мы создаем формулу, просто нажимая на поля и математические операторы.
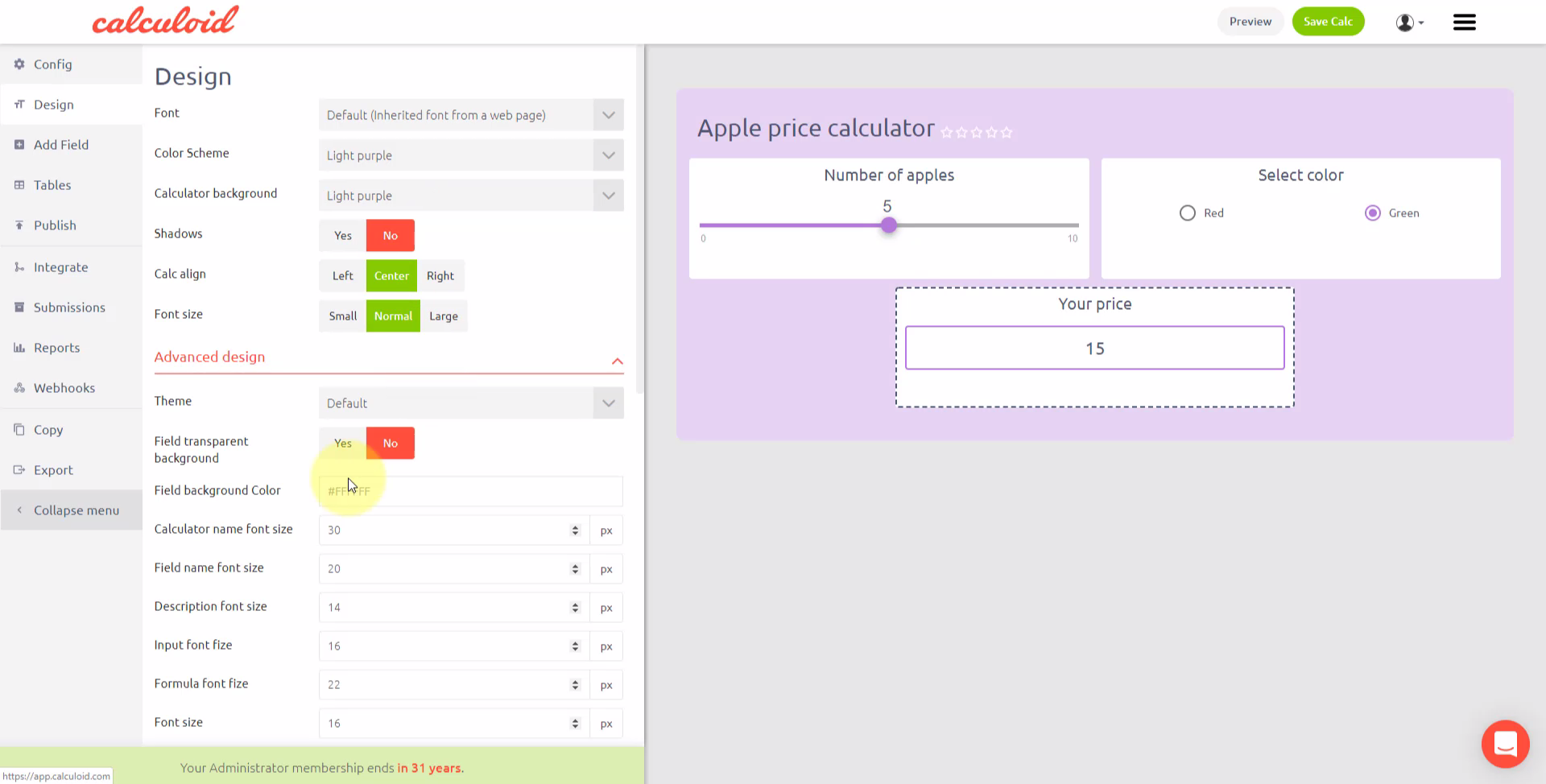
2. Настроить дизайн
Далее вы можете изменить дизайн калькулятора. Выберите цветовая схема с цвет фона и выравнивание всего текста в нашем калькуляторе. В продвинутый дизайн, есть дополнительные параметры для настройки размера, веса шрифта, цвета и выравнивания каждого типа текста. Для нашего калькулятора нам нужно больше выделить имя поля, поэтому мы устанавливаем font-weight для имени поля на 500.
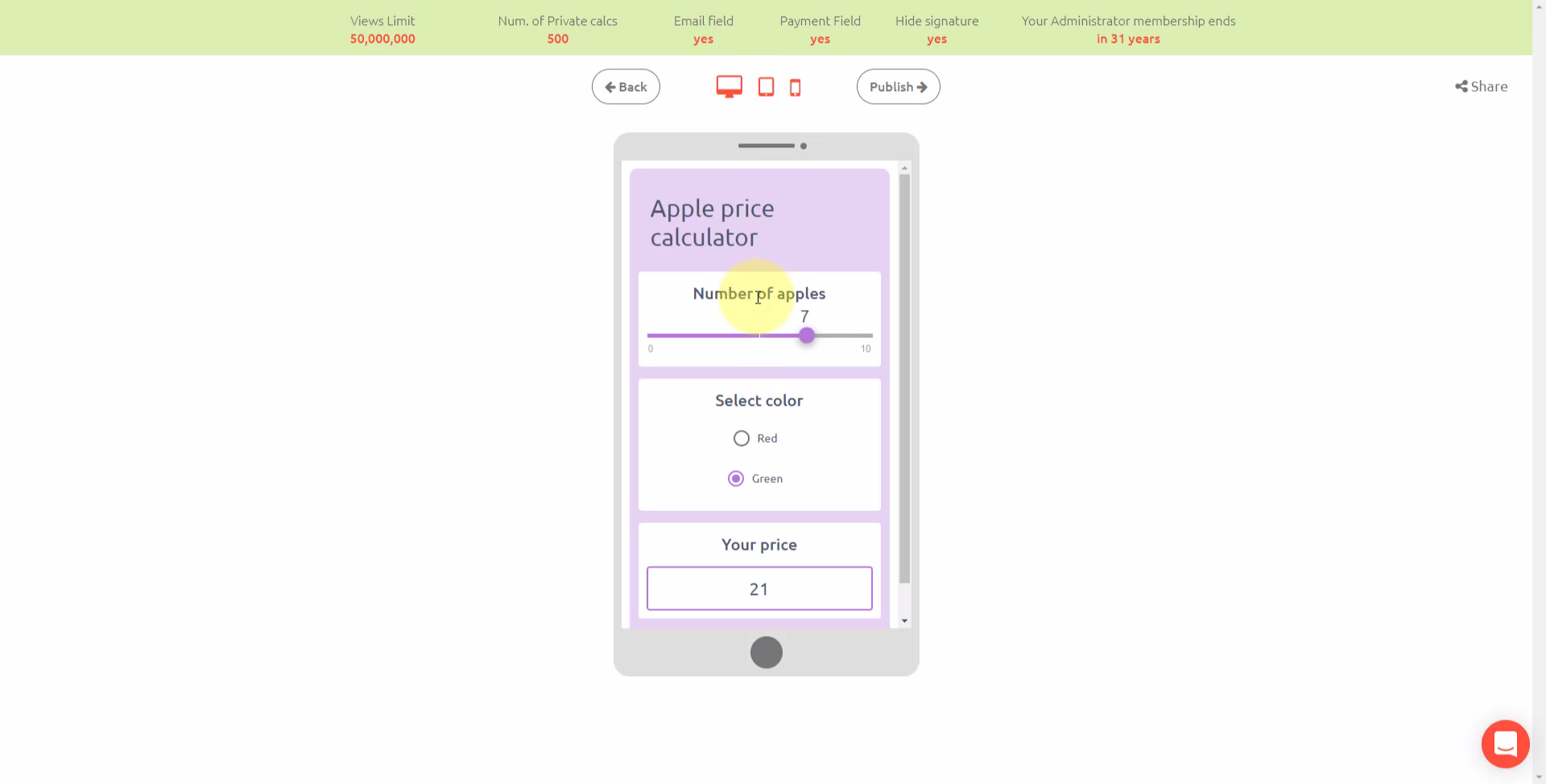
3. Калькулятор предварительного просмотра
Вы можете проверить калькулятор мгновенно в редакторе, и если вы хотите проверить, как калькулятор будет выглядеть на другое устройство, перейдите в превью. В предварительном просмотре вы можете увидеть калькулятор на рабочем столе, планшете или мобильном устройстве. Если ваш калькулятор готов и выглядит хорошо, последний шаг - это встраивание калькулятора на ваш сайт.
4. Опубликовать на сайте
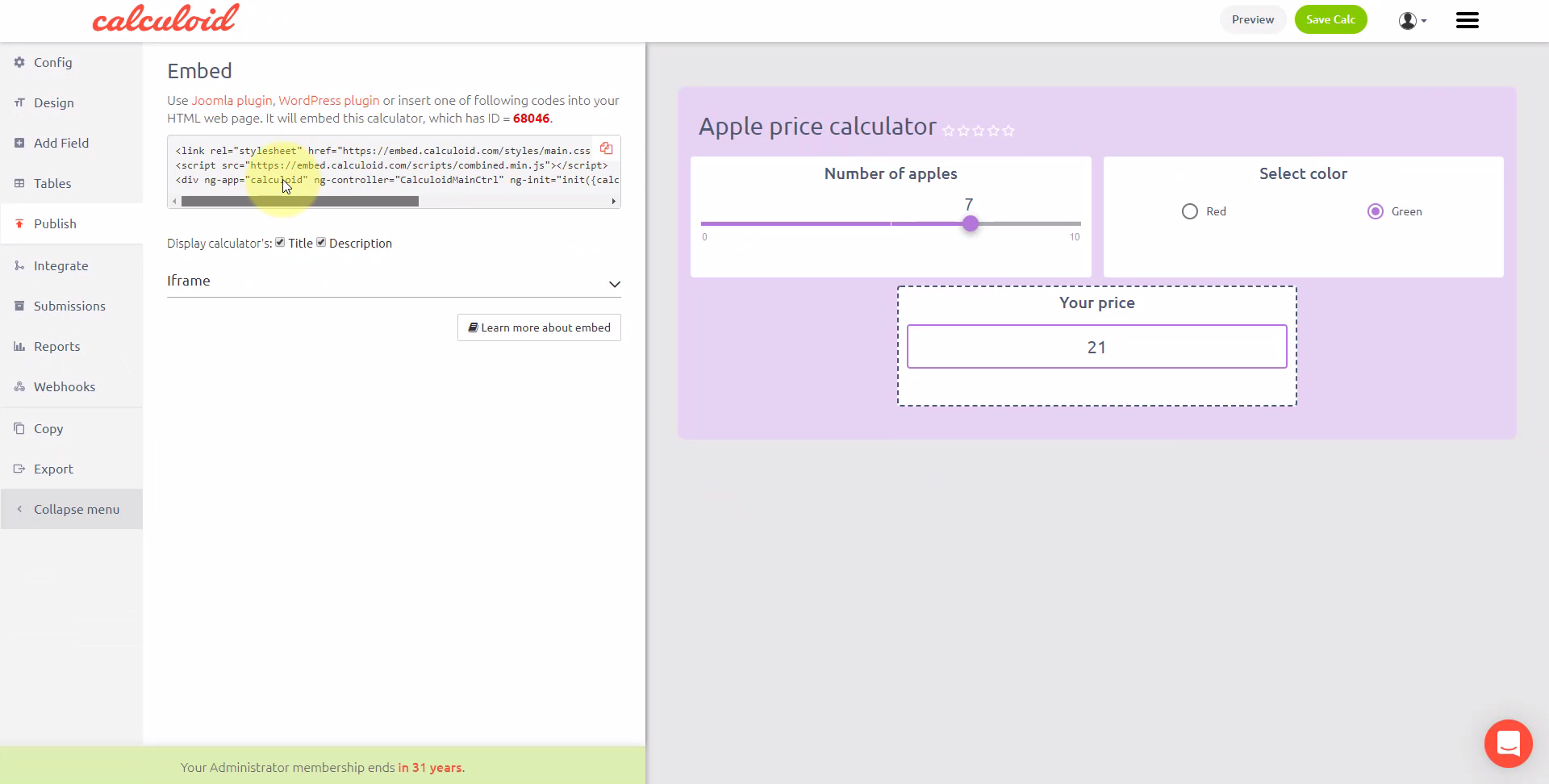
Чтобы опубликовать калькулятор, его необходимо установить как завершенный. Затем скопируйте код для вставки и вставить его на своей странице контент для отображения калькулятора на вашем сайте. И это все, интерактивный веб-калькулятор за считанные минуты благодаря Calculoid.