Как создать любую веб-форму в Calculoid - примеры использования веб-калькуляторов #7
С Calculoid вы можете воссоздать любую форму конверсии, которую вы видите в Интернете. В этом примере вы узнаете, как скопировать веб-форму конверсии в Calculoid. Быстрый и простой способ.
Почти у 30% поступающих заявок на поддержку есть такой же вопрос: «Я нашел классную форму / калькулятор, можно ли создать такую же с помощью Calculoid? Если да, то как?».
Мы подготовили для вас многоцелевое руководство.
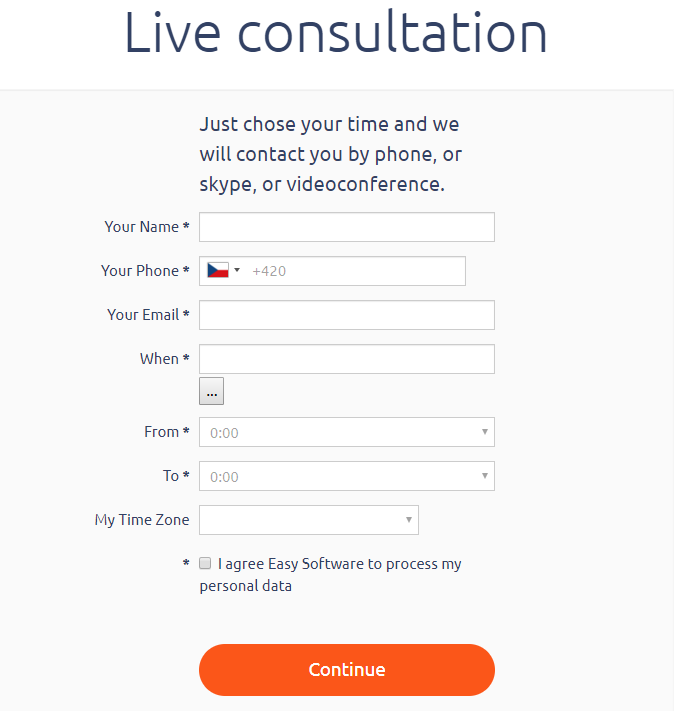
Это одна из наших форм, которую мы хотели воссоздать в Calculoid:
Большинство форм конверсии в Интернете состоят из:
1. входные - поля, которые позволяют или заставляют (если требуется) пользователей вводить данные или выбирать из представленных переменных. Ввод может быть простой текстовой областью, ползунком, переключателем, флажками, выпадающим меню.
- Пример из формы: Все поля, которые вы видите в форме, являются входными данными.
2. Итоги - поля, которые представляют вам результаты или выполняют такие действия, как отправка электронных писем, создание цитат, отображение окончательных значений.
- Пример из формы: В результате у вас появляется сообщение об успешном завершении, и данные отправляются в другое приложение. Таким же образом вы можете генерировать лиды.
3. Формулы и условия - правила, которые обрабатывают введенные данные, чтобы представить вам результаты.
- Пример из формы: В этой форме нет формул или специальных условий. Только обязательные поля.
4. Проект - когда у вас есть вся логика в форме, вы хотите, чтобы она выглядела красиво и презентабельно.
Как течь:
1. Взгляните на форму и проанализируйте ее. Вот несколько вопросов, которые должны помочь вам в этой части:
- Что я должен ввести / выбрать в форме? - Это входные данные.
- Что я получу в результате? - Это результаты.
- Как получить эти результаты на основе введенной мной информации? - это формулы и условия.
- Как выглядит форма? Есть ли брендинг? Какие цвета? Есть ли интерактивные элементы? - Дизайн.
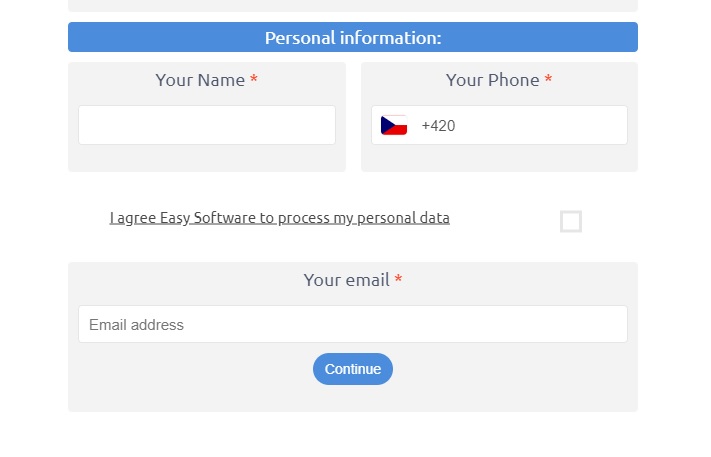
2. Добавьте все поля с входами и результатами в свой калькулятор.
3. Установите эти поля. Добавить имена, значения по умолчанию, доп.
4. Установите все необходимые формулы и условия.
5. Отрегулируйте размеры полей и разместите их в правильном порядке, используя функции перетаскивания.
6. Стиль вашего калькулятора с настройками дизайна.
7. Проверьте, готова ли форма. Вы можете пропустить дополнительные мелкие функции на первых шагах. Проверьте, нужны ли вам какие-либо перенаправления, скрытые поля, ссылки или фирменные знаки / изображения.
8. Закончите свой калькулятор, чтобы сгенерировать два кода для встраивания: HTML и iFrame.
9. Вставьте вашу форму / калькулятор на тестовую страницу. Проверьте все необходимые функции. Затем проверьте, соответствует ли форма дизайну вашей сети.
10. Вставить финальную версию на нужную страницу.
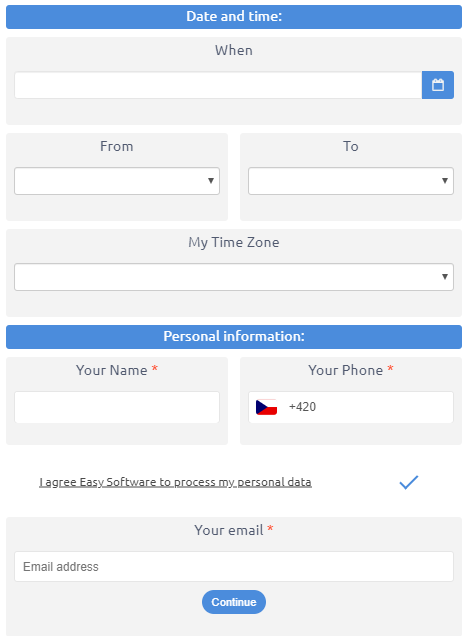
Как видите, окончательная форма имеет немного другую структуру. При копировании формы из Интернета не всегда хорошая идея, чтобы она оставалась неизменной. Вы можете сделать форму лучше и более презентабельной, изменив несколько цветов или общий макет.