Лучшие практики Calculoid - примеры использования веб-калькуляторов #9
В этом примере вы можете найти лучшие практики 4 для создания веб-калькуляторов. Реализация тех в вашем калькуляторе выведет его на новый уровень!
Предыдущие тематические исследования были о том, как создать веб-калькулятор. В этом мы хотим поделиться с вами Calculoid лучшие практики.
Мы подготовили Топ-4 темы, основанные на запросах наших клиентов и вопросы, приходящие на поддержку.
- Таблицы CSV экономят ваше время.
- Многостраничный калькулятор - отличное решение для сложных калькуляторов и веб-форм с множеством полей.
- Держите это легко.
- Индивидуальный дизайн - лучшая настройка дизайна.
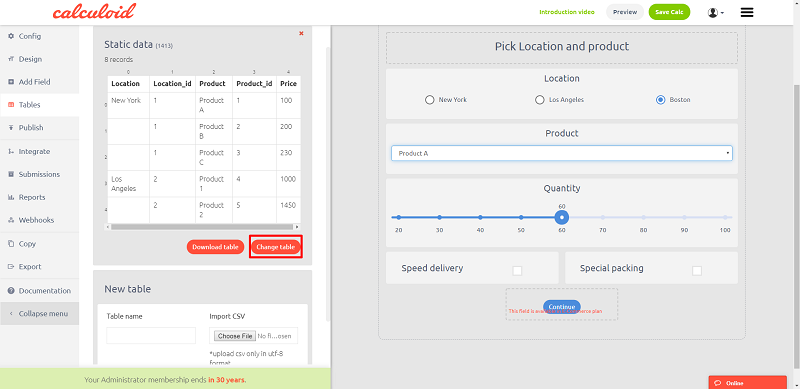
1. Таблицы CSV экономят ваше время.
Когда для ваших расчетов требуются статические данные, лучше всего поместить данные в таблицу и загрузить их в свой калькулятор. Затем вы можете использовать таблицу, чтобы предварительно заполнить раскрывающиеся списки и значения поиска из файла. Кроме того, создание калькулятора на основе статические данные сэкономят ваше время в будущем, Загрузка новой таблицы занимает меньше времени, чем изменение всех формул и параметров раскрывающихся списков вручную.
2. Многостраничный калькулятор - отличное решение для сложных калькуляторов и веб-форм с большим количеством полей.
Если вы хотите создать комплексный калькулятор или веб-форма с большим количеством полейЛучшая практика заключается в использовании многостраничная функция, Это поможет вам создать красивую и презентабельную структуру вашей формы. Кроме того, это гораздо больше приятный опыт для посетителей вашего сайта по сравнению с прокруткой длинную форму вверх и вниз.
Многостраничные калькуляторы иметь лучшее время первой загрузки и может обрабатывать больше полей. С Перейти на страницу поляВы можете установить поток в вашем калькуляторе в считанные минуты.
3. Держите это легко.
Худший опыт, который я имел с Calculoid, был о создании сложного калькулятора с большим количеством полей, условий и сложных вычислений. Я использовал почти все функции в этом калькуляторе, и он отлично смотрелся и работал в редакторе. Однако, когда я вставил калькулятор, браузер не работал каждый раз, когда я открывал страницу с калькулятором. Мои коллеги из команды разработчиков объяснили мне, что встроить приложение (калькулятор на вашу веб-страницу) использует вычислительную мощность вашего компьютера. Это означает, что современный ПК будет обрабатывать более сложные вычисления, чем старый ноутбук.
Большинство людей в настоящее время пользуются интернетом с помощью мобильных устройств. Сохраняйте свои калькуляторы как можно более простыми, чтобы предоставить пользователям всех устройств наилучшие впечатления.
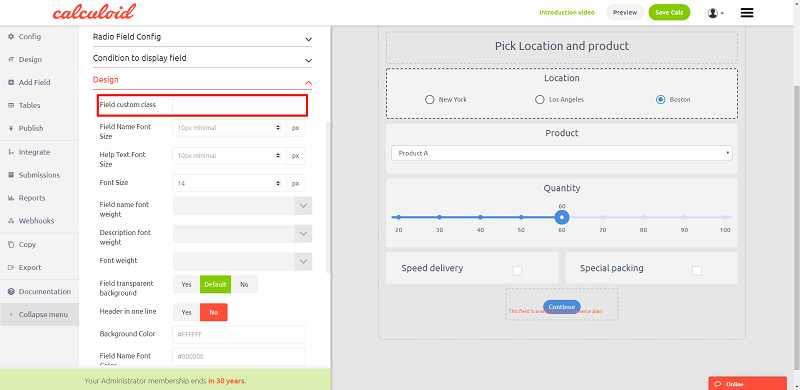
4. Индивидуальный дизайн - лучшая настройка дизайна.
Calculoid предлагает большой выбор настроек дизайна. Однако невозможно создать настройки для каждого конкретного случая. Поэтому Calculoid имеет отличную настройку, которая позволяет стилизовать калькулятор по вашему желанию, Эта настройка называется Полевой пользовательский класс, Установите пользовательский класс для определенного поля или группы полей и применить свой собственный CSS к классу. CSS должен быть подготовлен в вашей сети.
Наши разработчики всегда рад создать собственный стиль для вас.