Как встроить калькулятор на свой сайт - Примеры использования веб-калькуляторов № 10
Давайте подробнее рассмотрим различия между кодами HTML и iFrame. И проверьте, как Calculoid может быть встроен в самых популярных конструкторов сайтов.
HTML и iFrame
Как только вы установите калькулятор как готовый, автоматически генерируются два кода: HTML и iFrame. Оба кода включают JavaScript и HTML и имеют разные спецификации и параметры. Флажки под HTML-кодом позволяют вам указать, хотите ли вы показывать имя и описание калькулятора. Флажки работают как для HTML, так и для iFrame
Вставить код под названием 'HTML'w
Этот код для встраивания позволяет применять стили CSS с вашего сайта к вашему калькулятору. Большинство стилей применяются автоматически. Это прекрасная возможность легко сделать калькулятор похожим на ваш веб. Однако есть определенные подводные камни. Некоторые стили на вашем сайте могут вызвать конфликты с Calculoid CSS и повредить внешний вид и / или функциональность вашего калькулятора. Кроме того, на сайтах Wordpress может потребоваться установка Расчетный плагин, HTML-код хорошо работает для большинства пользователей Calculoid. Если вы не используете WordPress, попробуйте сначала HTML-код.
Код для вставки называется «iFrame»
Как упоминалось выше, этот код состоит из JavaScript и HTML, а также кода, называемого «HTML». Тем не менее, он имеет рамку вокруг встроенного контента. Это приводит к тому, что стили CSS с вашего сайта не применяются к вашему калькулятору. Вы все еще можете сделать свой калькулятор естественным для своего веб-сайта, используя настройки дизайна Calculoid и добавив свой собственный CSS в код для встраивания. Наши разработчики могут создать собственный CSS для тебя. У кода iFrame также есть небольшие недостатки. Google не любит встроенный контент с фреймами. Встраивание с помощью iFrame может оказать незначительное влияние на SEO веб-страницы со встроенным калькулятором. Однако это влияние никогда не бывает драматичным. Попробуйте код iFrame, если у вас возникают конфликты стилей после встраивания в HTML.
WordPress плагин
Лучшая практика встраивания Calculoid на веб-сайт на базе WordPress - использовать наш плагин. Всю информацию о плагине можно найти здесь, Самое главное - ввести правильный ключ API в настройках плагина. Ключ можно найти на странице «Мой профиль» в приложении Calculoid.
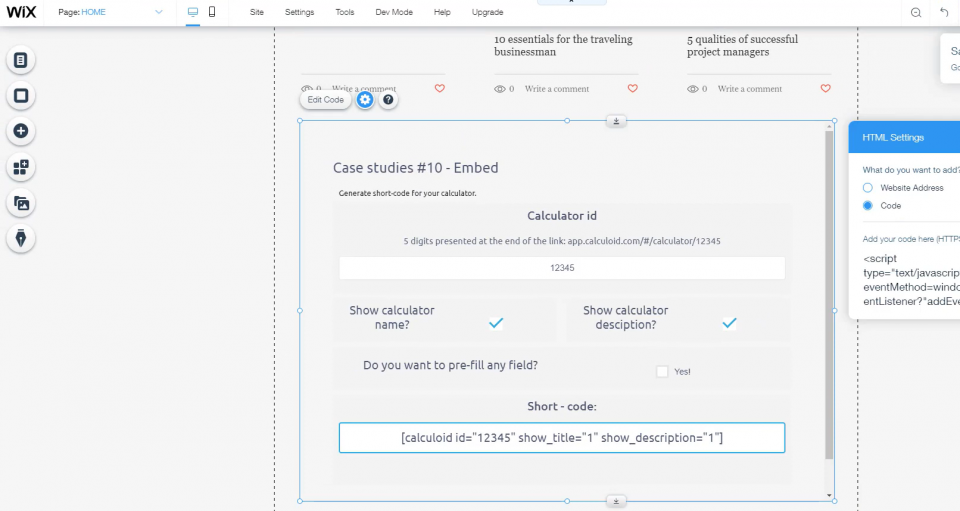
Пример шорткода: [calculoid id = "60204" show_title = "0" show_description = "0"]
Используйте этот калькулятор для создания короткого кода.
Кроме того, у Calculoid есть плагины для Joomla и Drupal.
Встроить тесты наиболее часто используемых веб-платформ
| Название платформы | HTML | плавающий фрейм | WordPress плагин |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| GoDaddy | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Есть так много тем для WordPress и так много разработчиков, как Elementor. Почти невозможно заставить код встраивания HTML работать должным образом для каждой сети WordPress. Тем не менее, код хорошо работает с строителями с высоким рейтингом.